首先是html代码,
choose
- 上海
- 广州
- 深圳
- 北京
接下来是css代码
div{ width:170px; height:102px; border:1px solid #000; background:#fff; display:none}ul{ list-style-type:none; padding:0; margin:0}li{ width:170px; text-align:center;}li:hover{ font-size:20px; font-weight:bolder; height:30px; width:174px; margin-left: -2px; line-height: 30px; background-color:#57aed1; cursor:pointer} 最后是javascript代码
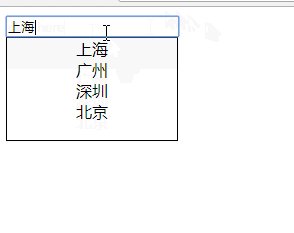
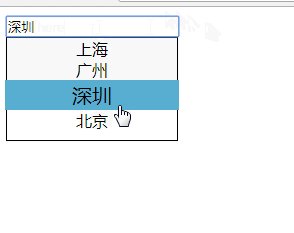
function e(obj){return document.getElementById(obj)} e('clickfram').onclick=function(event){ e('choose').style.display='block'; stopBubble(event); document.onclick=function(){ e('choose').style.display='none'; //document.onclick=null; } }/*e('choose').onclick=function(){stopBubble(event);}*/ function stopBubble(eve){ if(eve && eve.stopPropagation){ eve.stopPropagation(); }else{ window.event.cancelBubble=true; //IE } }(function(){ var obj_lis = e("list").getElementsByTagName("li"); for(i=0;i 以下是效果图: